
技术栈:python、java、android,进程管理、socket通信
客户需求:
客户需要在小红书平台做一个可以全天自动回复用户私信、评论、回关用户等行为的客服软件。他说他们公司有50个小红书号,十几个客服,急需一款代替或辅助人工客服的软件进行一些日常的客服工作。
我调研后发现,小红书目前在2B这块还不成熟,目前平台主要还是偏2C业务,但是好多2B企业在上面引流,某种意义来说,小红书已经出现了2B业务了。
我大概整理了一下客户具体需求如下:
一、私信聊天。
1、24小时实时回复用户私信消息。因为客服也是要下班,所以下班后是一个工作盲点。
2、能够对用户私信的内容进行针对性回复。匹配关键字进行预设回复。(往深的做也可以接入AI回复)
二、关注
1、24小时实时对用户的关注要进行回关
2、回关后还要给用户主动发二条或以上私信(小红书互相关注是可以发多条的)
三、评论
1、24小时实时回复用户评论,可以针对关键字进行预设回评内容
2、回评后需要主动关注用户
3、关注用户后,还需要主动给用户发一条私信
要点
软件开启后就需要做到全天运行,不需要人工再进行任何操作。
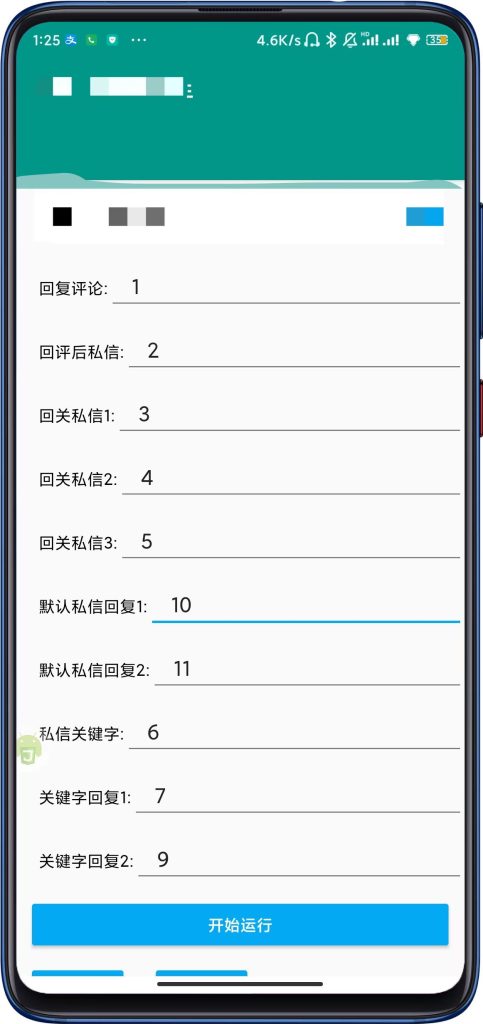
花了点时间还是搞出来了。先看一下测试视频
小红书客服机器人自动回复私信
编辑
技术实现思路:
软件是一个用安卓开始的app,使用安卓线程管理、页面分析技术,以及通信抓包分析技术。
使用了java调用底层服务支持,使用了python做了大数据分析。
以下是代码
<vertical>
<card w="*" h="40" margin="10" cardCornerRadius="2dp"
cardElevation="1dp" gravity="center_vertical">
<Switch id="autoService" text="启动无障碍服务" checked="{{auto.service != null}}" padding="18 8 8 8" textSize="15sp" />
<View bg="#4caf50" h="*" w="10" />
</card>
{/* <horizontal marginTop="10">
<Switch paddingLeft="20" id="only_new_store" text="只发新店" checked="{{only_new_store}}" w="auto" />
<Switch paddingLeft="50" id="only_unsend_store" text="只发未发送过的" checked="{{only_unsend_store}}" w="auto" />
</horizontal> */}
{/* <horizontal marginTop="10"> */}
{/* <text textColor="#000000" paddingLeft="20" text="间隔(秒)" w="auto" />
<input id="interval_time" inputType="number" text="10" w="150" gravity="center" /> */}
{/* <text textColor="#000000" paddingLeft="20" text="秒,到" w="auto" /> */}
{/* <input id="max_time" inputType="number" hint="数字" w="150" gravity="center" />
<text textColor="#000000" paddingLeft="20" text="秒" w="auto" /> */}
{/* </horizontal> */}
{/* <horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="销量低于" w="auto" />
<input id="sale_num_lt" inputType="number" text="10" w="150" gravity="center" />
<text textColor="#000000" paddingLeft="20" text="发" w="auto" />
</horizontal> */}
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="回复评论:" w="auto" />
<input paddingLeft="20" id="replay_comment_content" line='5' inputType="textMultiLine" w="*" hint="回复内容" />
</horizontal>
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="回评后私信:" w="auto" />
<input paddingLeft="20" id="replay_comment_message" line='5' inputType="textMultiLine" w="*" hint="私信内容" />
</horizontal>
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="回关私信1:" w="auto" />
<input paddingLeft="20" id="message1" line='5' inputType="textMultiLine" w="*" hint="内容一" />
</horizontal>
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="回关私信2:" w="auto" />
<input paddingLeft="20" id="message2" line='5' inputType="textMultiLine" w="*" hint="内容二" />
</horizontal>
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="回关私信3:" w="auto" />
<input paddingLeft="20" id="message3" line='5' inputType="textMultiLine" w="*" hint="内容三" />
</horizontal>
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="私信关键字1:" w="auto" />
<input paddingLeft="20" id="keyword1" line='5' inputType="textMultiLine" w="*" hint="多个关键字用逗号、隔开" />
</horizontal>
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="关键字回复1:" w="auto" />
<input paddingLeft="20" id="replay_keyword1" line='5' inputType="textMultiLine" w="*" hint="回复内容" />
</horizontal>
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="私信关键字2:" w="auto" />
<input paddingLeft="20" id="keyword2" line='5' inputType="textMultiLine" w="*" hint="多个关键字用逗号、隔开" />
</horizontal>
<horizontal marginTop="10">
<text textColor="#000000" paddingLeft="20" text="关键字回复2:" w="auto" />
<input paddingLeft="20" id="replay_keyword2" line='5' inputType="textMultiLine" w="*" hint="回复内容" />
</horizontal>
<horizontal>
<button id="start" text="开始运行" style="Widget.AppCompat.Button.Colored" w="*" margin="10" />
</horizontal>
<horizontal w="*" h="*">
<button id="save" text="保存设置" layout_gravity="center" style="Widget.AppCompat.Button.Colored" margin="10" />
{/* <button id="reset" text="恢复默认" style="Widget.AppCompat.Button.Colored" margin="10" /> */}
<button id="stop" text="停止运行" layout_gravity="right" style="Widget.AppCompat.Button.Colored" margin="10" />
</horizontal>
</vertical>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:orientation="vertical" >
<Button
android:id="@+id/supabutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I'm a button" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="A tiny Android icon"
android:src="@drawable/baseline_android_24"
app:tint="#ff0000" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableStart="@drawable/baseline_android_24"
android:drawablePadding="4dp"
android:drawableTint="#ff0000"
android:text="I'm a button with an icon" />
</LinearLayout> public class MyCustomJavaControlService extends ControlsProviderService {
private final int LIGHT_ID = 1337;
private final String LIGHT_TITLE = "My fancy light";
private final int LIGHT_TYPE = DeviceTypes.TYPE_LIGHT;
private final int THERMOSTAT_ID = 1338;
private final String THERMOSTAT_TITLE = "My fancy thermostat";
private final int THERMOSTAT_TYPE = DeviceTypes.TYPE_THERMOSTAT;
...
}
特别声明:本技术基于安卓系统原有功能开发,没有使用破解之类的技术,一切合法合规。
开发者微信:peis88

还没有人抢沙发呢~